Редактор со статистикой | |
|
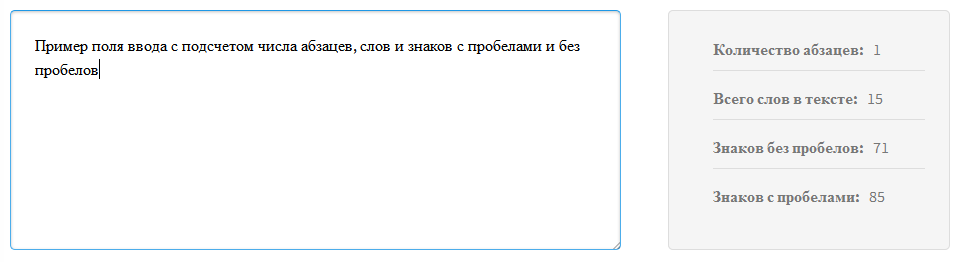
Копирайтеру часто приходится считать количество написанного: число абзацев, число знаков с пробелами и без них, да и просто число слов. Дело в том, что копирайтерам часто платят за знаки. Кроме того, веб-мастерам тоже надо следить за числом символов в материалах, добавляемых на сайт. Очень удобно, когда вы, набирая текст сразу же видите всю статистику. Демонстрационный пример такой формы ввода со статистикой можно посмотреть на нашем сайте здесь . Хотя его можно и по назначению использовать. А теперь распишем подробно, как это можно сделать с помощью JavaScript плагина. Формируем для начала html блок, куда будет выводиться результат подсчета статистики текста из поля textarea:
Теперь создадим несколько переменных. Одна будет ссылаться на элемент textarea. Другая будет представлять из себя объект с полями, ссылающимися на блоки, куда мы будем выводить результаты. Также надо еще запустить подсчёт числа символом, параграфов (точнее абзацев). Все это в коде ниже. Да еще придется подключить стилевой файл и сам плагин (в заголовке страницы) Ну, и еще конечно надо скачать сам плагин, стилевой файл и пример, как это все реализовать. Архив можно забрать здесь. В стилевом файле вам придется немного помудрить, если вы захотите изменить соотношение поля для ввода и поля со статистикой. По умолчанию: 70% и 20% и расстояние между ними 5% от ширины той страницы, на которой вы редактор разместите. | |
|
|
|
| Усього коментарів: 0 | |